
前回のまとめ
前回はログイン画面の作成を行いました。
今回は入力画面の作成を行っていきましょう。
今回の作業手順
今回の作業手順を確認しましょう。
1.ログイン画面に入力画面へ遷移するボタンを追加
2.ルーティング設定を行う
3.Controllerを作成
4.bladeファイルを作成
前提としてXAMPPのApacheとMySQL(MariaDB)は既に起動されているものとします。
1、ログイン画面に入力画面へ遷移するボタンを追加
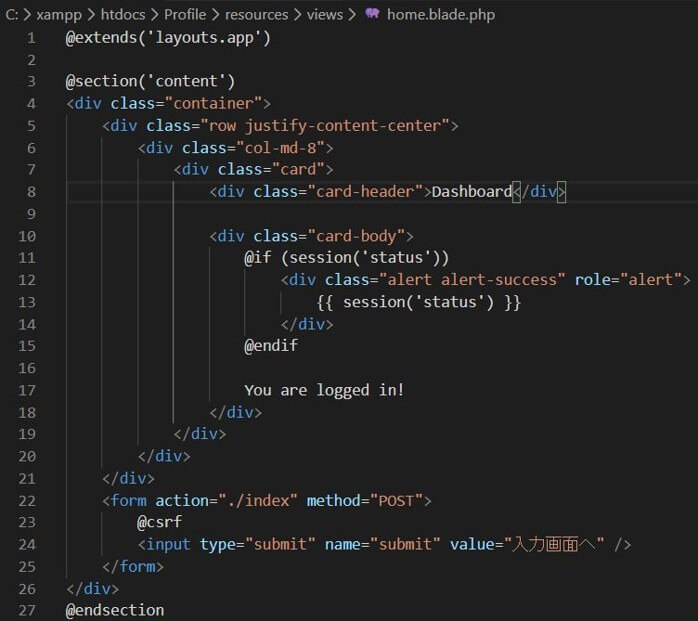
\resource\viewsフォルダの中にあるhome.blade.phpファイルを開きます。

21行目に下記の内容を追記してください。
<form action=”./index” method=”POST”>
@csrf
<input type=”submit” name=”submit” value=”入力画面へ” />
</form>

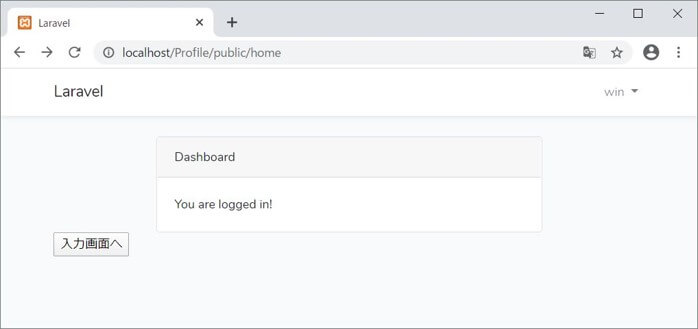
画面は下記の通りです。

※今回はデザインについて考慮しません。
もしデザインを変更したい場合はこのHTMLファイルの記述を変更してください。
2、ルーティング設定を行う
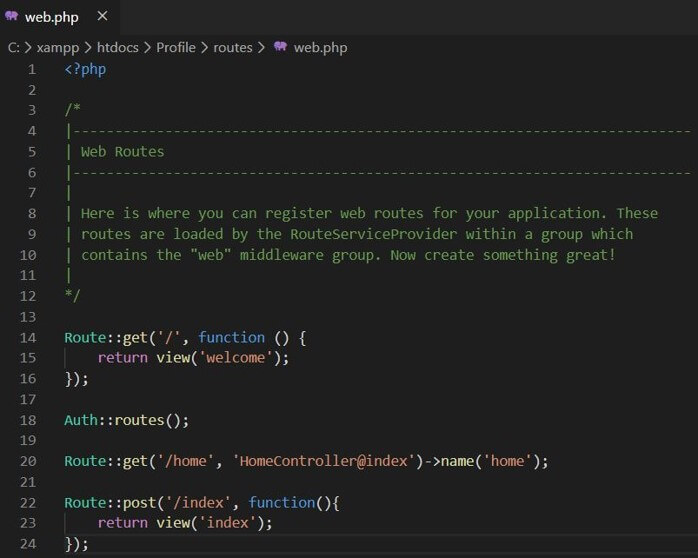
\routes\web.phpファイルを開きます。
最終行に下記を追記してください。
Route::post(‘/index’, function(){
return view(‘index’);
});

ルーティングの設定はこちらで完了です。
3、Controllerを作成
コマンドプロンプトを開き下記コマンドを入力します。
php artisan make:Controller InputController

4、bladeファイルを作成
\resource\viewsフォルダを開きます。
「index.blade.php」ファイルを作成してください。

作成後下記のHTMLを記述してください。
<!DOCTYPE html>
<html>
<head></head>
<body>
<form action="./confirm" method="POST">
@csrf
<p>プロフィール入力画面</p>
<p>NAME:<input type="text" name="name" value="" /></p>
<p>COMMENT:<input type="text" name="comment" value="" /></p>
<input type="submit" name="submit" value="確認画面へ" /></p>
</form>
</body>
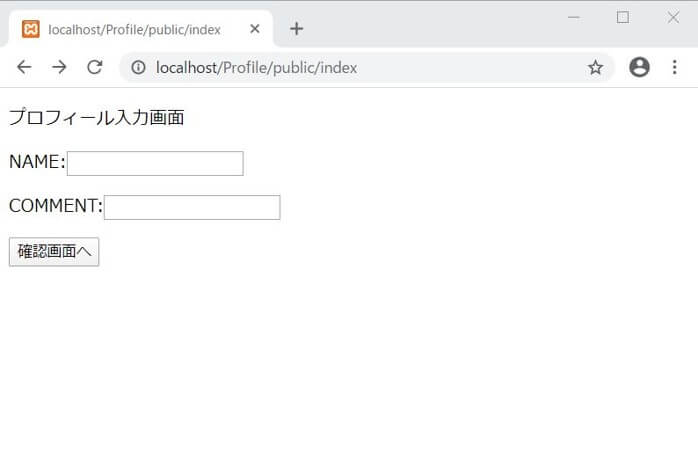
</html>表示は下記の通りです。

まとめ
- ログイン画面に入力画面へ遷移するボタンを実装
- ルーティングの設定
- 入力画面の作成
次回からプロフィール登録確認画面の作成を行っていきましょう。






