
前回、カレンダー作成を通して整列パネルの使い方をご紹介しましたが、今回は長方形グリッドツールで表を作り、エリア内文字オプションで日付を配置して作成する方法をご紹介します。
この方法だと、月が替わったときに簡単に日付の位置をずらすことができるというメリットがあります。
<前回の記事はこちら>
スキルアップ☆Illustrator③ ~カレンダー作成で学ぶ!整列の仕組み~
このページの最後にカレンダー作成の解説をしている動画がありますので、ぜひ最後までご覧ください!
長方形グリッドツールで表を作成

まずはカレンダーのベースとなる枠線を「長方形グリッドツール」で作ります。
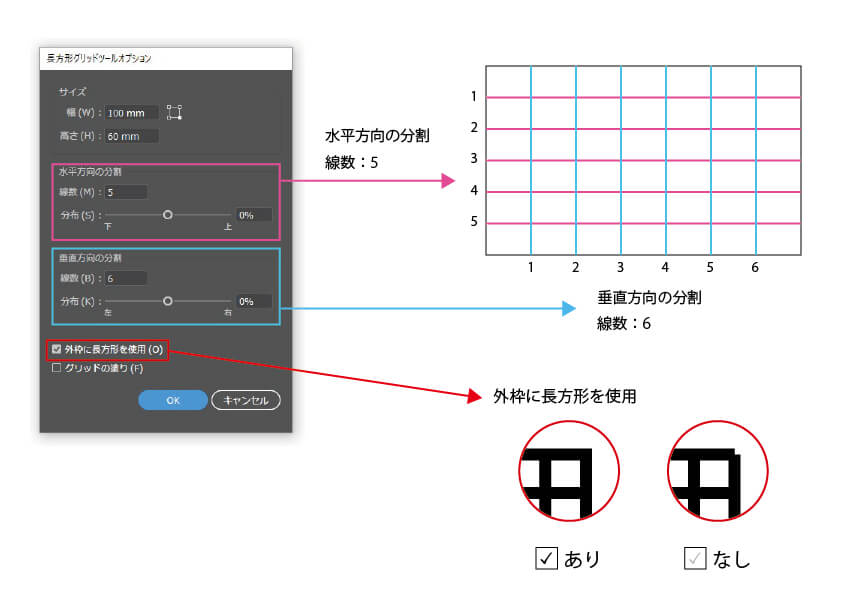
ツールパネルの直線ツールを長押しして長方形グリッドツールを選択し、アートボードをクリックすると、長方形グリッドツールオプションのダイアログボックスが開きます。ここに全体のサイズ、縦横いくつに分割するかを入力します。
今回のカレンダーは横(水平方向)に日~土曜の7つ、縦(垂直方向)に6つに分かれるようにします。
「外枠に長方形を使用」のチェックを外すと外枠がただの縦線と横線で描かれ、角がつながっていない状態となるので、用途によって使い分けましょう。
OKボタンを押してしまうと再編集はできないのでご注意!
エリア内文字オプションでテキストを配置

次に日付のテキスト部分を作成します。
適当なサイズのテキストボックスをつくり、曜日と日付を入力します。地道に打ち込んでもよいですが、Excelで作成してコピペするとラクな上に作業時間の短縮にもなります。
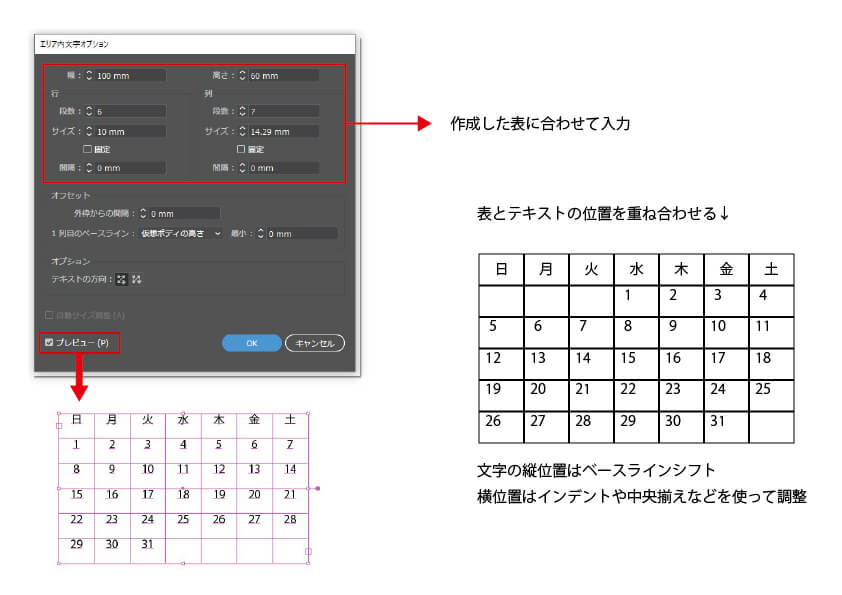
日付を入力したテキストボックスを選択したまま、メニューから「エリア内文字オプション」をクリックして開き、先ほど作った表と合うようにサイズを入力していきます。
プレビューにチェックを入れておくと仕上がりが確認できて便利です。
ちなみにこちらは後から修正可能です。
OKボタンを押してダイアログボックスを閉じたら、文字の縦位置、横位置の調整、日付と曜日を合わせます。
表を分割

次に土曜日と日曜日の枠に色を付けたいと思います。
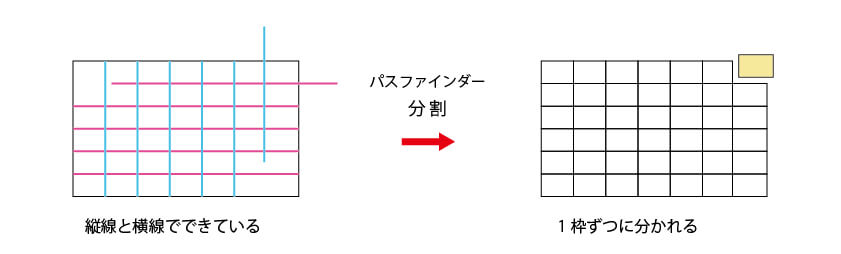
長方形グリッドツールで作成した表は、縦と横の罫線でできているので「塗り」に色を設定することはできません。そこでパスファインダーの「分割」で1枠ずつに分けます。罫線でできていた表が長方形の集まりになりました。グループ化されているので必要に応じてグループ解除して作業しましょう。
土日祝日の枠に色を付けたら完成です!
あっという間に出来てしまいましたね。
整列パネルを使ったカレンダー作成と比べてどうでしたでしょうか?
同じカレンダーでもいろいろな制作方法があります。よりきれいに効率よく作業できるよう、様々な手法をマスターしましょう!
動画による解説はこちら
動画では長方形グリッドツールとエリア内文字オプションを使って12ヶ月分のカレンダーを作成し、整列パネルでレイアウト調整する方法を解説しています。ぜひ動画も最後までご覧ください。
自分で作ったオリジナルカレンダーとともに素敵な1年を過ごしてください☆
Illustrator講座の受講もぜひご検討ください!






