Webアプリ開発シェアNo.1
JavaScriptを基礎から習得
JavaScriptは、Webページに「動き」をつけるプログラミング言語で、WebサイトやWebアプリだけでなく、スマホアプリでも利用されているため、アプリ開発には必須の言語です。
講座詳細
JavaScriptの基本文法(変数や演算など)から、関数やオブジェクト、クラスなどの機能を学び、ダイアログボックス作成実習などを通してウェブ開発・アプリ開発に必須のスキルを習得します。
HTML・CSSコーディング講座修了者または同程度の知識をお持ちの方が対象。

- プログラマーを目指す方
- Webページに「動き」をつけたい方
- HTML・CSSの利用経験がある方
- アプリ開発に興味のある方
-
受講時間
-
90分×10回(15時間)
-
受講期限
-
2ヶ月
-
受講費用
-
103,000円(税込113,300円)
- 受講料:82,000円(税込90,200円)
- 入学金:18,000円(税込19,800円)
- 教材費:3,000円(税込3,300円)
カリキュラム内容
- JavaScript入門
- 変数と演算
- 条件分岐
- 繰り返し
- 配列
- 関数
- オブジェクトとクラス
- DOM(Document Object Model)
- 非同期処理
- 古いブラウザへの対応
お得に学べる
助成金制度のご案内
【企業研修向け】
人材開発支援助成金制度について
「人材開発支援助成金」は事業主が雇用保険を適用している従業員に対して人材育成や能力開発を行う際に必要な費用を国(厚生労働省)が支援する制度です。研修費用の最大75%の補助に加えて賃金の一部も助成されるため費用効果の高い研修が実施できます。
受講講座のご相談は、
専門のカウンセラーがサポートします。
お気軽にご相談ください。
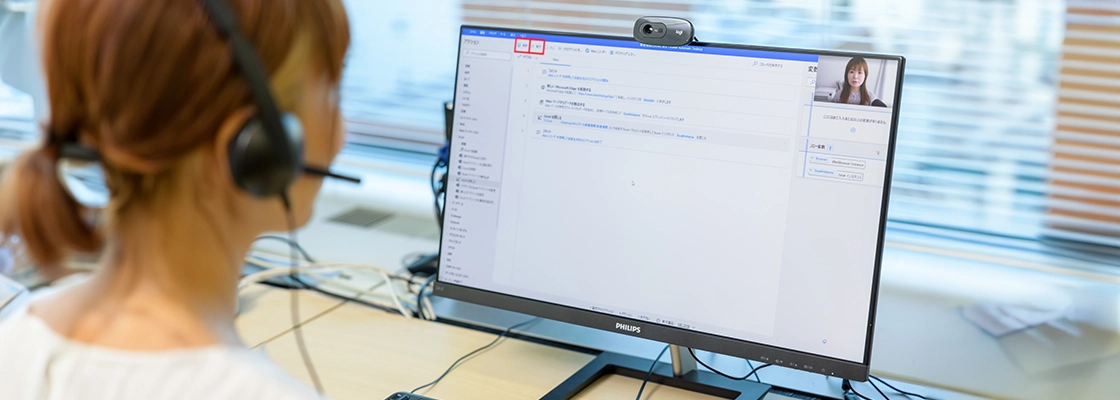
講座の詳しい内容や授業の進め方、受講システム等の疑問や不安をお持ちの方は「無料カウンセリング・受講相談」にご参加ください。
専任のカウンセラーによるマンツーマンでのカウンセリングですべての疑問を解決いたします。
お電話でも直接ご相談いただけます。
お気軽にお問い合わせください!
受付時間 9:00〜20:00
(土日祝 9:00〜18:00)
卒業生・受講生の声
問題を解いて自分のものにできたと思えたときは嬉しかったです
-
受講生
尹 香姫さん
-
講座
Java・WEBシステム開発

色々なプログラミングスクールを調べましたが、先生がいた方がすぐに質問でき、自分には合っているかなと思い入学を決めました。プログラミングに触れることが初めてだったので、難しいと感じることはたくさんありましたが、問題を解いて自分のものにできたと思えたときは嬉しかったです。HTMLとCSSも学習したことで、今の仕事で「デザインもプログラミングもできるのが良いね」と言ってもらえて本当に役立ったと思っています。今はPHPを使っていますが、Javaの知識が自分の基本になっているのでPHPが少し簡単に感じられます。
「プログラミングって私でも意外とできるんだ…」と思えました!
-
受講生
早坂 紗英さん
-
講座
Javaプログラミング

こちらに通おうと思ったきっかけはこれからも需要が高まっていくIT業界で働いてみたいと思ったからです。 プログラミングスクール選びで迷いましたがカウンセリングの時の講師の方が私の立場に立って丁寧に説明してくださったのでこちらのスクールに決めました。 すぐ側に先生がいて、質問しやすい雰囲気の中で受講することができています。 理解が及ばず、何度質問しても、実際の現場ではこんな時に使うなど、とても分かりやすく解説してもらえるので助かります。 Winスクールに決めて大正解でした。
学習を進めるうちにどんどんプログラミングが楽しくなりました!
-
受講生
酒井 一さん
-
講座
Javaプログラミング + OCJ-P Silver

Winスクールは、わからないときにすぐに質問ができる「個別指導」であることと、学びたい内容と予算が自分にあっていたので入学を決めました。最初は単純に転職目的で学習をスタートしましたが、学ぶうちに「やっぱりプログラミングって楽しい!」と思いプログラマーになりたい気持ちがより強くなりました。プログラミングスクールの授業では先生が進捗や理解度をしっかり確認してくれるので、理解が深まり、いつも気にかけてもらったことで学習のモチベーションを保つことができました。
JavaScriptプログラミング講座と
セットで学べる「総合コース」
JavaScriptの基礎からReact.jsを用いたWebアプリケーション開発スキルを習得
WEBアプリケーションエンジニア
-
初心者もおすすめ
-
概要
-
JavaScriptの基礎から学び、React.jsを用いたWebアプリケーション開発スキルを習得します。
※HTML・CSSコーディング講座の修了者または同程度のスキルをお持ちの方が対象です。
※+92,400円(税込・教材費別途)で「エンジニアのための基礎知識(全4講座セット)」を追加できます。
※+93,500円(税込・教材費別途)で「HTML・CSSコーディング」講座を追加できます。 -
受講時間
-
90分×24回(36時間)
-
受講期限
-
3ヶ月
-
受講費用
-
222,000円(税込244,200円)
講座単体を2つ受講するより
12,000円もお得!- 受講料:198,000円(税込217,800円)
- 入学金:18,000円(税込19,800円)
- 教材費:6,000円(税込6,600円)
受講講座のご相談は、
専門のカウンセラーがサポートします。
お気軽にご相談ください。
講座の詳しい内容や授業の進め方、受講システム等の疑問や不安をお持ちの方は「無料カウンセリング・受講相談」にご参加ください。
専任のカウンセラーによるマンツーマンでのカウンセリングですべての疑問を解決いたします。
お電話でも直接ご相談いただけます。
お気軽にお問い合わせください!
受付時間 9:00〜20:00
(土日祝 9:00〜18:00)










講師からのコメント
楽しみながら学習していただけるように精一杯お手伝いさせていただきます!
Webエンジニアの面白いところは「自分が行った仕事」が目に見える形で世に出ることです。自分が作ったホームページやアプリの告知ポスターなどを街で見かけたらワクワクしませんか?「これ俺が作ったんだぜ」と胸を張って誇れる仕事です。指導の際には「楽しんで作っていただくこと」をモットーにしています。Web開発技術は「完璧でなくても動く」ため、初心者が学びやすいという懐の深さがあります。しかし、その一方で、プログラミングのフェーズでは一文字の間違いだけでも動かなくなるという敷居の高さがあるのも事実です。それぞれの開発・学習のフェーズに合わせて、最大限楽しみながら学習していただけるように精一杯お手伝いさせていただきます。よろしくお願いいたします。